[ひとりごと(2003.4.12)]
Illustratorの「Web用に保存」と座標の関係
いまだテキストエディタでWebページを作成している僕は、素材の多くをIllustratorで作っているが、バージョン9.0以降の「Web用に保存」はとても重宝している。とりわけ1レイヤー1アイテムにすると、保存したいアイテムのレイヤーだけを表示して「Web用に保存」することで、ちょうどアイテムサイズに書き出してくれるのがうれしい。
ところがときどき、作成したアイテムのエッジ部が欠けたり薄くなることがある。あるいはロールオーバー素材で、同じものをコピーして作ったはずなのに、位置がずれることがある。
たとえば下左のサンプルは、黒の背景の上に同色で100ピクセル四方の正方形を置いたものだが、3方向に薄くラインが入っているように見える。真ん中がその画像を500%に拡大したものだが、エッジ部がグレーになっているのがわかる。背景色が薄いと気にならないが、このケースのように濃い色だと目立ってしまう。
また右端のロールオーバーボタンのサンプルは、カーソルを乗せるとバックのカラーが変わるだけのはずなのに、少し動くように感じないだろうか。近くにコピーしてカラーを変えただけなのだが……。
僕はこれがなぜ起こるのか、なかなかわからなかった。最近になってようやく、座標値やアイテムサイズの問題だと気がついた。
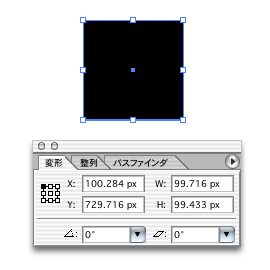
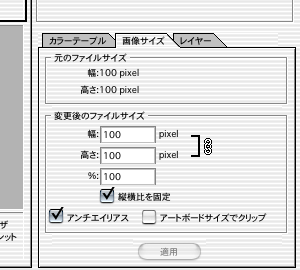
下の左側のサンプルは、Illustratorで作成中の上のアイテムだが、X座標もY座標も、幅も高さも端数を含んだアバウトな位置・サイズになっている。右側は、これを「Web用に保存」する際のダイアログ画面だが、ファイルサイズが幅も高さも100ピクセルになっている。
つまり、Web上では整数値のピクセルが基本なのだ。だから「Web用」として保存する際、アイテムサイズがピクセル整数値でないときには、これを整数値にする処理が行われるようだ。欠けたり薄くなったりずれたりするのは、この処理に伴って起こるものと思われる。
アイテムサイズを整数値にしても座標値に端数があると、やはり同様だった。上のロールオーバーボタンの例もこのケースで、ベースアイテムは座標値もサイズも整数値だが、オーバー用アイテムは近くにコピー&ペーストした際に座標値がずれたわけだ。
結局、座標値もアイテムサイズも、ピクセルの整数値にするのがよい。
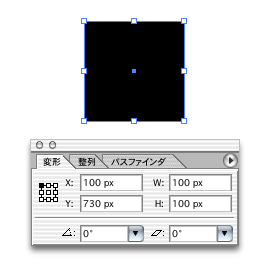
下左サンプルのはすべて整数値で作成したもので、これを真ん中に貼り付けてあるが、エッジがきれいなので背景と同化している。
また右のロールオーバーボタンも同様に整数値で作成し、同じ位置でカラーだけ変える、あいるは別レイヤーの同位置にコピーしてカラーを変えたものをそれぞれ「Web用に保存」したものだ。上のサンプルと比べると、文字部分が動かないのが確認できると思う。
なお、ここで整数値に気をつけるのはあくまでも一番外側のサイズ及び位置なので、内部のアイテムのサイズは関係ない。
また、保存時にアンチエイリアスをオフにするとエッジが薄くなる現象は回避できる。直線的なアイテムには有効だ。しかし、ずれが修正されるわけではないし、曲線的なものだとジャギーが目立ってしまうので、やはり座標値・サイズに注意する方が賢明だと思う。
さらに、1レイヤー1アイテムにしていても、バウンディングボックスの関係でアイテムより大きなサイズに書き出してしまうことがある。こんなときはアイテムサイズでトンボ作成すると、その範囲だけを書き出すので効果的だ。もちろんこの場合も、座標値・サイズについては同様だ。
(記/2003.4.12 & 4.13一部修正)
[TOPページにもどる] [ひとりごとのDTP&MACのINDEXにもどる]
Created by Fumio OGUNI
Copyright (c) えでぃっとはうすOGN 1996-2003
|